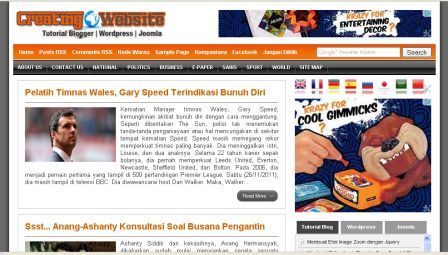
Template 2 kolom Creating Website - Nyari template 2 kolom kesana kesini kurang cocok, eh ternyata nemu.. sekalian dicoba templatenya ternyata cocok, akhirnya template ta postingin aja... Template Creating Website 2 kolom ternyata banyak juga yang berminat.
Buat Anda
yang menginginkan template ini sudah di sediakan, Anda tinggal
download, terus habis itu di upload. Template ini udah diperingkas sama creating website
sehingga loadingnya tidak berat, Dari tampilan sama persis,
nggak ada bedanya. Bedanya cuma mungkin fitur blockquote, sama kolom
komentar yang sengaja tidak sembunyikan. Karena dari template Creating Website modifikasi yang terdahulu banyak juga yang meminta kotak komentarnya nggak usah di modifikasi memakai spoiler.
 |
| http://www.maskolis.com/2012/02/template-creating-website-2-kolom.html |
Sekarang untuk pemasangan widgetnya :
- Untuk memasang translate bendera, tabber sidebar dan artikel terbaru sama caranya dengan artikel template creating website modifikasi.
- Memasang Artikel Terkait
Masukkan kode di bawah ini pada kotak HTML/Javascript template Anda
Untuk menampilkan Artikel Terkait ini hanya tampil pada post page baca tutorialnya disini.<script type='text/javascript'> removeRelatedDuplicates(); printRelatedLabels();</script>
- Mengganti URL Feedburner
Anda tinggal mencari kode blogspot/offH pada template, setelah ketemu ganti dengan feed anda. - Membuat Drop Cap atau tulisan huruf awal postingan menjadi besar.
Sengaja template ini tidak dimasukkan fitur Drop Cap, karena selera setiap orang pasti beda. Bagi Anda yang menginginkan setiap huruf awal pada postingan menjadi besar langsung saja baca tutorialnya disini. - Mengganti kotak pencarian (search) adsense
Anda harus membuat kotak pencarian Google Adsense terlebih dahulu di akun Adsense anda. Kemudian setelah membuatnya, cari kode di bawah ini (dibawah kode <div style='float:right;padding:1px 8px 0 0;'> )----------------------------------------------------------------------------------------------------------<form action='http://www.google.co.id/cse' id='cse-search-box' target='_blank'>
<div>
<input name='cx' type='hidden' value='partner-pub-960848xxxxxxxx:6v20u0t45ip'/>
<input name='cof' type='hidden' value='forid:10'/>
<input name='ie' type='hidden' value='iso-8859-1'/>
<input name='q' size='26' type='text'/>
<input name='sa' type='submit' value='Search'/>
</div>
</form>
<script src='http://www.google.co.id/cse/brand?form=cse-search-box&lang=in' type='text/javascript'/></script>---------------------------------------------------------------------------------------------------------Ganti dengan kotak pencarian Adsense dengan yang sudah Anda buat, jangan lupa kodenya di parse dulu. - Untuk tampilan blockquote anda bisa modifikasi sendiri sesuai selera.
Untuk Anda, dan buat temen-temen yang lain juga silahkan kalau mau
mencoba memakai template ini. Di bawah ini sudah saya sediakan link
untuk melihat demo dan downloadnya.

